Read time: 8 minutes
If you only have 30 seconds:
- Get inspired by the animations below. If a picture is worth 1,000 words—imagine what you can say with a subtle animation.
- Search Lottie Files and check out the types animations you can use to elevate your brand story.
Engage your audience through animation
In a digital landscape of flying pop-up ads, viral cat videos and 2-second attention spans, it can be challenging to make your brand stand out in a crowded world. In a short amount of time, how can we increase user engagement on your website and lead users to convert? It’s all about creating a digital experience that guides your users effortlessly through to their goal. Using subtle (but powerful) animations, you can help users intuitively navigate your website or even draw attention to a particular section on a page.
Imagine the surprise-and-delight a user might experience seeing this sweet little animation upon adding a product to their cart. Buyer’s remorse—we don’t think so!
Filing out a contact form can feel a bit like sending a message into the internet void. But what if this subtle animation appeared—letting users know their message has been received?
Adding animations like these can help add clarity, certainty and even a little joy to your user’s digital experience with your brand—setting you squarely apart from the competition. Even more effective is combining animation with user action—like this example from Darin on Codepen. Notice* how the animation changes as you begin typing into the form.
*No really, start typing directly into the form below and keep an eye on the Abominable Snowman’s face.
Animations don’t have to break the (piggy) bank
I know what you’re thinking—these animations are cool and all but it probably costs exactly one million dollars to create just one of these animations? Creating and embedding these animations into a website is actually quite simple. All of the animations in this article are using a tool called Lottie.
Lottie is an open source tool created by the folks over at AirBnb . That’s right—you can book an exotic trip to Bali and download an animated corgi all in the same place. These playful animations are created by manipulating vector files using json data. By using this method, the files are much smaller than an mp4 or gif— and even better— they work responsively across mobile devices!
Hands-on Tutorial:
How to create Lottie animations and integrate them in Elementor:
For this tutorial, you will need the following tools:
- A website running Elementor and WordPress
- A vector software program (such as Illustrator, CoralDraw, etc.)
- Adobe After Effects
- Some basic knowledge of animation and Adobe After Effects
Quick note: you don't have to use wordpress or elementor to use lottie animations, you can embed them anywhere that uses html, but for this tutorial we will be integrating lottie into an elementor website
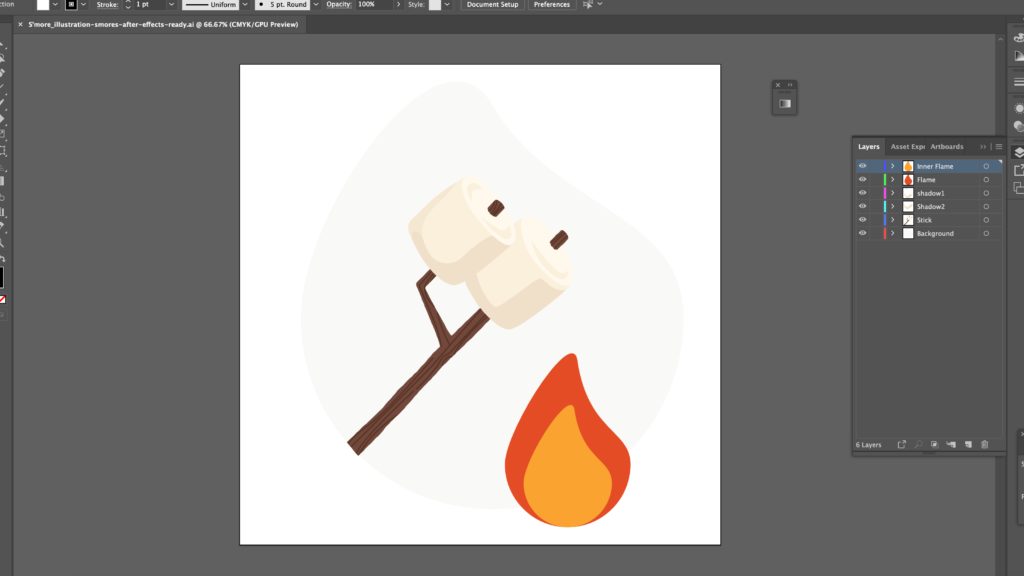
Step 1: Create a vector file
Open up your favorite vector program and start designing! For this tutorial, I’m going to be creating a marshmallow roasting over a campfire.

The best approach for creating animations is to separate every object you want to animate onto its own layer. This will make animating in After Effects much easier. Once you’re done creating your file, save it as an .ai file.
Quick tip: Make sure your vector file doesn't have tons of unfinished paths and artifacts. You will want your vector file as clean and organized as possible—or you can run into problems later on if you have a messy .ai file.
2. Import to After Effects
Alright.. this is where the magic happens.
- Open up After Effects, then go into your project panel and right click import file.
- Select your vector file and import it into After Effects. Note: It’s very important to import as a ‘composition‘ and with the ‘create composition‘ box checked.
- Now you’re ready to start animating, developing a playful, eye-catching animation in After Effects. If you’re unfamiliar with After Effects, I’d recommend looking up some youtube videos so you can animate a graphic you’re happy with.
3. Add animation to Lottie
Once you have an animation you’re happy with, save the file and close it. You will now install Lottie into After Effects.
- You will need to make an account on LottieFiles.com
- Additionally, you need to download the extension for Lottie for AfterEffects here and follow the instructions for integrating the plugin into after effects.
- Once the plugin is integrated, open your file back up again, then go to “extensions” in the top menu bar, then click “lottieFiles”. You should see your file listed in the Lottie Panel. Click the green arrow and then click “upload”. Click on the “globe” icon to push it to the Lottie website.
4. Add the animation to your website using Elementor
Elementor makes it extremely easy to upload lottie files into your wordpress website. Once you have your Animation on LottieFiles.com, You can embed it using Elementor. Open up a page in Elementor, and select the “Lottie” widget.
Elementor has all sorts of handle tools at your disposal, such as looping, reversing, and adjusting the speed of your animation. Play around with these tools to get your desired effect. This is how my lottie file turned out:
Check out our s’more animation series on our Process page.
Congrats—you just made your first animation!
You’ll be an old pro at Lottie animations in no time! If you have any questions about how to leverage animations to elevate your brand story—reach out to the Ranger Camp at hello@designrangers.com and we’ll help you blaze a new trail.